Знакомство с htm - кодом страницы "Главная"
Рассмотрим htm – код страницы index.htm подробнее. Объяснять буду только те параметры, которые Вы сможете изменить, при создании собственных викторин. Если же Вы знакомы с языком HTML, то можете внести и собственные корректировки.
1. Откройте файл index.doc, и внимательно рассмотрите все элементы кода.
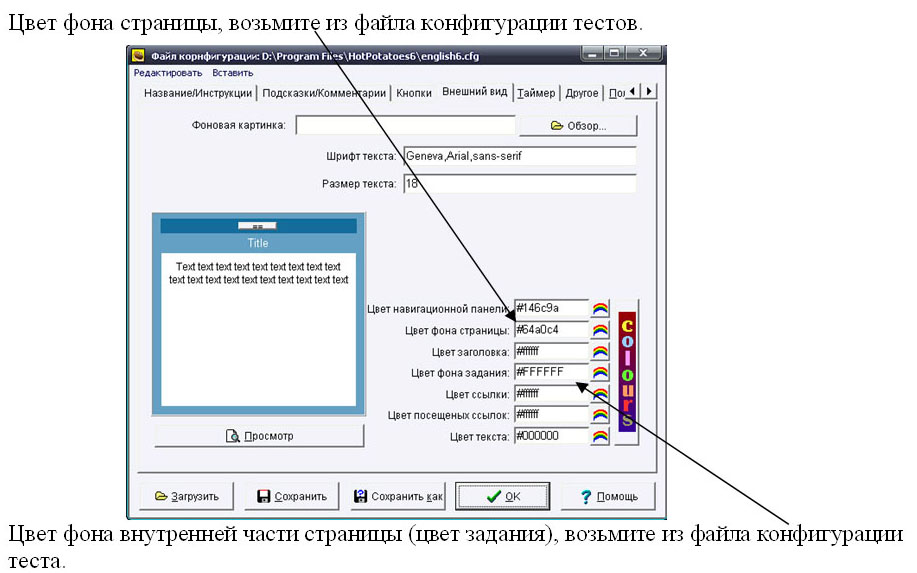
2. Желтым цветом выделены элементы, которые Вы можете изменить:
3. Цвет ссылок и посещенных ссылок может быть выбран самостоятельно. Например, подходящий по цветовой гамме рисунка, оформляющего файл.
4. Для точного определения кода оттенка нужного Вам цвета, можно воспользоваться таблицей, перейдя по ссылке http://www.stm.dp.ua/web-design/color-html.php.
5. Для вставки картинок используется команда (в тексте подчеркнута два раза, т.к. используются две одникаковые картинки):
<img src="lebed.png" alt="" width="221" height="227" align="middle"/>
lebed.png – имя файла картинки;
width="221" – размер картинки по горизонтали;
height="227" – размер картинки по вертикали;
middle – выравнивание по центру (left – по левому краю, right – по правому краю).
6. Для добавления своей картинки просто измените имя файла и его размеры. Размеры картинки можно определить с помощью всплывающей подсказки: просто наведите курсор мышки на файл с картинкой и увидите справку о файле.
7. Для вставки ссылки с текста на страницу htm, используется команда:
<p><a href="test1.htm" class="стиль3">Тест с разными вариантами ответов </a></p>
Тест с разными вариантами ответов – пример текста, с которого производится ссылка;
test1.htm – имя файла, на который производится ссылка.